出现问题是好的,那说明你在行动。
今天被Vue的一个坑给折磨了一天,终于发现是什么问题,我们先来模拟一个场景:
代码如下:
|
|
我们进页面就点按钮,你猜会输出什么?
是undefined,不算奇怪,你什么都没输入,当然是undefined了。

OK,接下来刷新页面,进去多一步操作,先点击一下input输入框,在点击按钮,只是多做这一步操作:

输出的是空白,在chrome中空白就代表空字符串,可以修改一下打印结果:
console.log(this.sendJson.name === "")

其实这看起来不是个大问题,但是在我的场景里问题就大了。
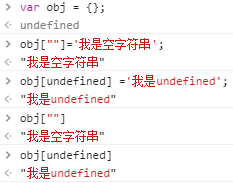
我要把输入框内的值作为一个对象的属性,问题就来了,看图:

这个坑牛逼不,我真是个奇葩。
本文作者:余震(Freak)
本文出处:Rockjins Blog
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN许可协议。转载请注明出处!

