当你真正想要提高页面性能,你会发现你的代码和屎没两样。
自记忆函数这个名字听起来有点奇怪,这只是人们给它取的一个名字罢了。
在JavaScript中,函数是第一型对象,所以它可以拥有自己的属性,我们就可以利用这一点来进行数据的缓存。
还是先看一个例子,isPrime函数用来判断参数是否是素数,和普通函数唯一的不同在于我们暗中创建了一个answers缓存:
|
|
Mad World
当你真正想要提高页面性能,你会发现你的代码和屎没两样。
自记忆函数这个名字听起来有点奇怪,这只是人们给它取的一个名字罢了。
在JavaScript中,函数是第一型对象,所以它可以拥有自己的属性,我们就可以利用这一点来进行数据的缓存。
还是先看一个例子,isPrime函数用来判断参数是否是素数,和普通函数唯一的不同在于我们暗中创建了一个answers缓存:
|
|
接触新事物总会让人很难受,但也会让人成长。
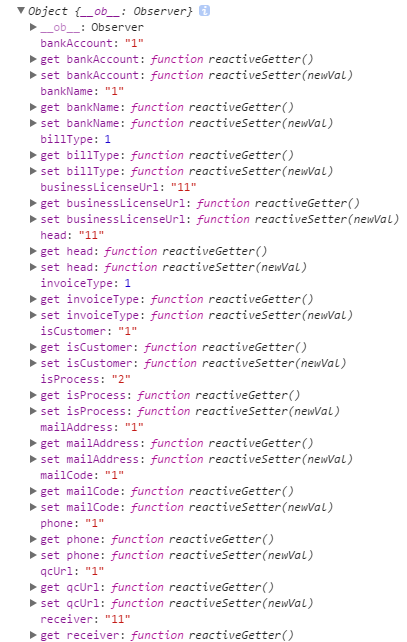
公司的新项目决定使用Vue.js来做,当我打印出Vue实例下的data对象里的属性时,发现了一个有趣的事情:

它的每个属性都有两个相对应的get和set方法,我觉的这是多此一举的,于是去网上查了查Vue双向绑定的实现原理,才发现它和Angular.js双向绑定的实现原理完全不同,Angular是用的数据脏检测,当Model发生变化,会检测所有视图是否绑定了相关数据,再更改视图。而Vue使用的发布订阅模式,是点对点的绑定数据。
Vue的数据绑定只有两个步骤,compile=>link。
我一直在想,vue是通过什么去监听用户对Model的修改,直到我发现Vue的data里,每个属性都有set和get属性,我才明白过来。
不常用不代表你不用去理解它,或许哪次装逼就用上了。
前阵子在stackOverflow上看到两个这样的问题:
为什么parseInt(8,3) == NaN,parseInt(16,3) == 1?
为什么parseInt(‘dsff66’,16) == 13?
parseInt大家应该都很熟悉了,我们一般用他来把一个小数或字符串转换为整数,正常情况下我们都是这样做的:
|
|
函数会尝试逐个解析字符串中的字符,直到遇上一个无法被解析成数字的字符,然后返回该字符前所有数字字符组成的数字。
万物皆为一物。
我们经常可以从各种库或框架中拿到这样的值:
明明是一个对象,却有length属性;或者明明看上去是个数组,却不能使用数组的方法(arguments)。我们今天就来聊聊怎么伪造数组。
有时,我们想创建一个包含数组数据的对象,如果仅仅是集合,只要使用数组就行。但很多时候,我们还要保存一些与集合相关的元数据。
我们可以给普通对象添加一些我们想要的功能,让它看起来像一个数组吗?Array的原型链上有很多处理集合的方法,我们可以把这些方法嫁接到自己的对象上吗?
事实证明是可以的:
|
|
你真以为我偷东西啊!对啊,我就是偷东西。
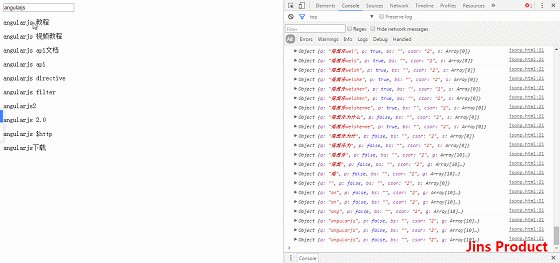
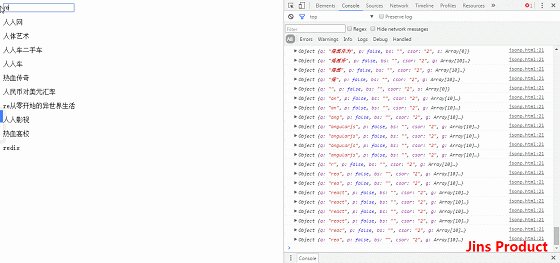
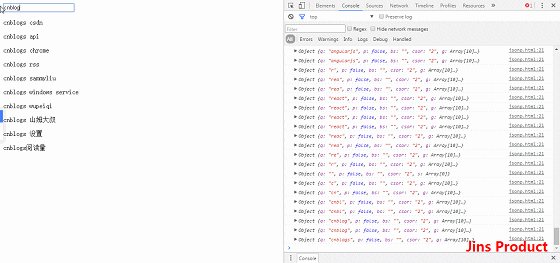
话不多说,先上效果图。

怎么样,是不是和在用百度一下时,关键字搜索补全一样一样的。
今天下午没什么事,打开百度首页的Newwork看了一下,发现我每次输入内容后,它都会把我们输入的内容发送到后台,后台返回这些关键字的联想条目,我们只需要把这些条目放到页面中,就可以实现上图所示的demo了。
下面我们就来看看怎么获取这些内容。
你以为很难,只是因为你没有去行动。
最近公司招了几个应届毕业生,他们对前端的了解还挺多,但是对后端的技术一无所知,我觉得,作为一个前端攻城狮,如果你有远大的抱负,就应该雨露均沾…
今天我就跟大家讲一讲PHP最基本的入门,至少别人问起你来,不会一点都不懂。
大家知道PHP搭建环境蛮麻烦的,咱们前端攻城狮就没必要去钻研环境的搭建了,网上已经有集成好的PHP环境可以直接下载,wamp和phpstudy,安装只需下一步就行。
因为我一直是使用wamp,以下就以wamp为例来讲解。(我安装的是wamp5)
很多时候最不能相信的就是你的眼睛。
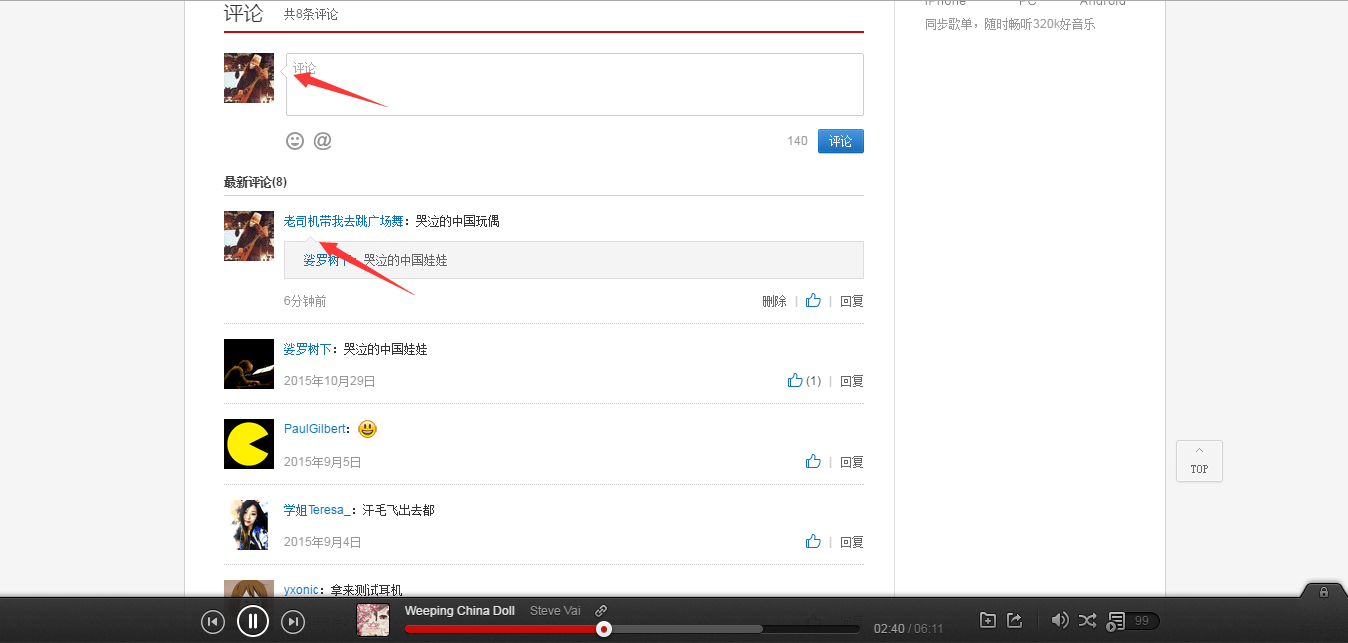
今天在网易云的网页版听歌,话说Steve Vai的曲子永远是这么让人揣摩不透,不过我还时更喜欢老Joe,咦,跑题了···

大家可以看到评论输入框和回复框,上面都有个小尖角,实现的方式有很多,我一般是用border来做,只要给一个元素加上这四条属性就行了:
|
|
下面要讲的是网易云上面的黑科技,我看完真的是服···
作为一个程序猿,看网页总喜欢手贱的审查元素…